[ベスト] web メニュー サンプル 842488-Web メニュー サンプル
ダウンロード 秋素材(セット素材) 今回のダウンロードファイルは「 メニュー作成の極意 」でサンプルとして紹介しているメニューファイルです。 また、このファイルは実践的なメニューづくりを想定したメニューセット「店長がんばれ!Web Bridgeに関するお知らせ 対象: 共通 掲載日: Web Bridgeをご利用の企業様へ重要なお知らせがあります。05/01/17 · ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ
Web メニュー サンプル
Web メニュー サンプル-Web webデザイナー Webデザイン yui zindex お気に入りアイコン ウェブ エディタ カフェ グローバルメニュー コーディング サンプル スイッチ スマートフォン スライダー タグ ダウンロードできない テキスト テーブル デザイン トグル トランジション22/07/19 · 8 アコーディオンのメニュー、横に並べる(一つ開けると他は閉じる) See the Pen アコーディオンのメニュー、横に並べる(一つ開けると他は閉じる) by 125naroom on CodePen サンプルページはこちら HTML



アメブロにグローバルメニュー メニューバー を設置するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応
13/10/17 · もちろんサンプルコードも用意しており、コピーペーストで利用することが可能です。理解した上でボタンデザインを行いたい、と思った時に読みたい記事です。 34 css3アニメーションを使ったメニューやボタンのサンプル紹介2種類+α|creativetipsWEBデザイナーの視点から作った使いやすい超シンプル素材をご提供します!当サイトで掲載している素材は全て無料でご利用いただけます。商用利用や加工もOKです。 055 メニューバー用背景画像ソース treemenuhtml js treemenujs jquery1minjs css treemenucss image filepng folderclosepng folderopenpng 一括でダウンロードしたい場合はこちら。 treemenu11zip
16/04/19 · クリックエフェクト サンプル集 See the Pen CSS / Hamburger Menu Click Effect Sample by 125naroom on CodePen 実装サンプル 左上にボタンがあるタイプ See the Pen Hamburger Menu Sample01 by 125naroom on CodePen 実装サンプル 右上にボタンがあるタイプLast updated on こんにちは(・∀・) CSSだけで作ってみましたシリーズです。今回はドロップダウンメニューをご紹介します。通常のドロップダウンメニューとtrans株式会社アーティスは、Web制作、Webコンサルティング・マーケティング、システム開発、名刺通販などを行っています。 CSSだけでハンバーガーメニューを実装する方法 – ビジネスとIT活用に役立
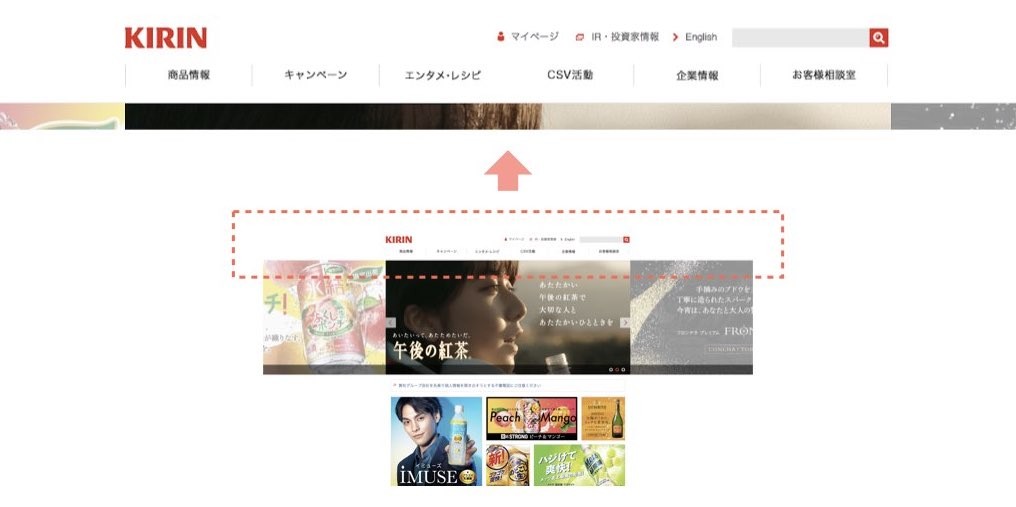
02/05/18 · ヘッダーメニューとは? これは大抵どのホームページにも設定されている、 同じWebサイト内にある他のページへのリンクが張られたメニューバー のことです。 ヘッダーメニューはなぜ必要なのか?Net tips aspnetwebフォーム上でサイト・メニュー/サイト・パスを作成するには?のみ、c#、vb 山田 祥寛07/02/18 · 今回は,Webレイアウトの基本的な種類をまとめてみました. Webの種類や情報量などによって、適したレイアウトがあることが分かりました. 今度からもっと使っていきたい. (サンプルコード間違いがあったらすみません汗)


レスポンシブなメニューを導入 Jqueryプラグイン Meanmenu Skuare Net



How To Create A Menu In Wpf That Has Microsoft Web Application Styling Stack Overflow
メインブログ。ちょっとした技術メモ。Microsoft中心。Webサイト管理等にまつわるネタ、サイトの更新情報等を発信中。 Expression Web 4 Beginner's Guide Expression Web初心者向けガイド。ステップバイステップで解説していきます。サンプル フレームワークの部品の使用例や, コンポーネントのカスタマイズ例などの幅広いサンプルを使って, 画面幅に応じて, navbar がスライドする offcanvas メニュー


ユニオンページマニュアル ホームページ作成機能 ホームページを作ってみよう メニュー設定を行う1



ベクター近代的なナビゲーション タブ アクア スタイルの Web 2 0 のセットです 異なる色は 編集可能なサンプル メニュー のイラスト素材 ベクタ Image



ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday


レスポンシブwordpressテーマ No 178 居酒屋茶色 クラウドテンプレート ウェブ制作会社も使用できるwordpressテーマ



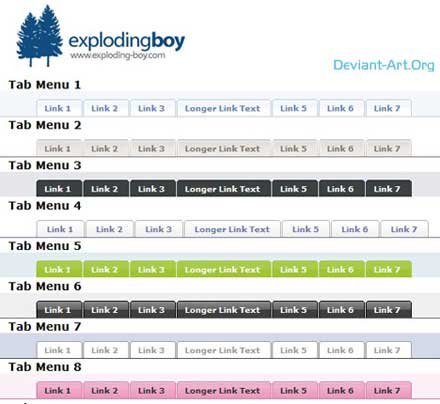
Cssで作るシンプルなタブメニュー Useful Css Menus Designdevelop



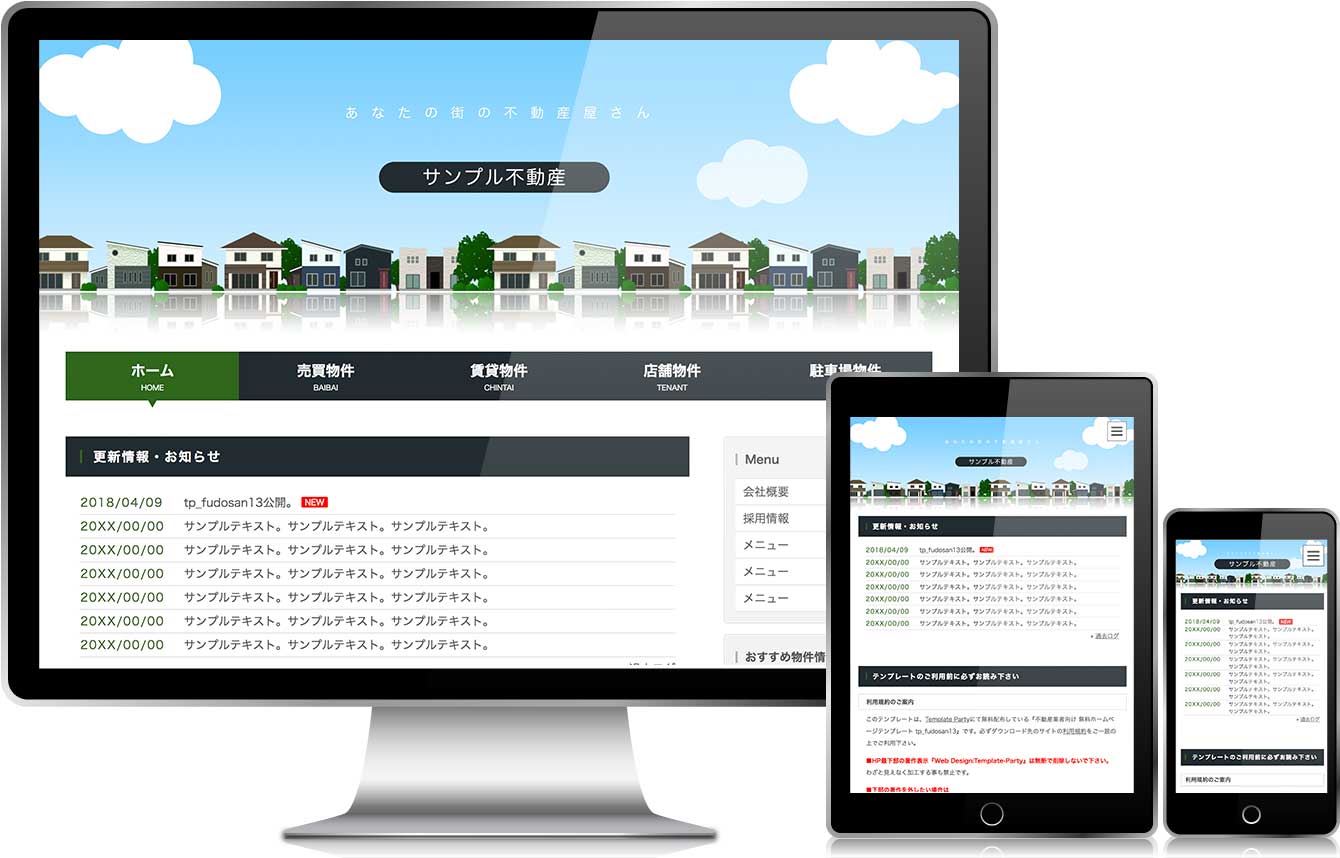
不動産cms 一般タイプ 専用テンプレート 不動産cmsマニュアル



ヘッダー上部機能拡張 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ



Web デザイン ドロワーメニューを採用した参考サイト Webdesignday



ジョブメニューサンプル 給与計算 製品情報 ピーエスシー株式会社



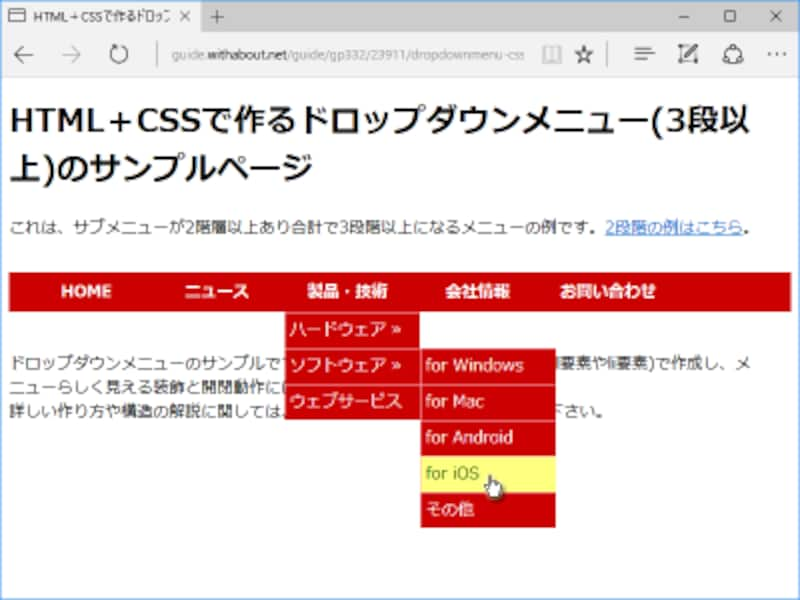
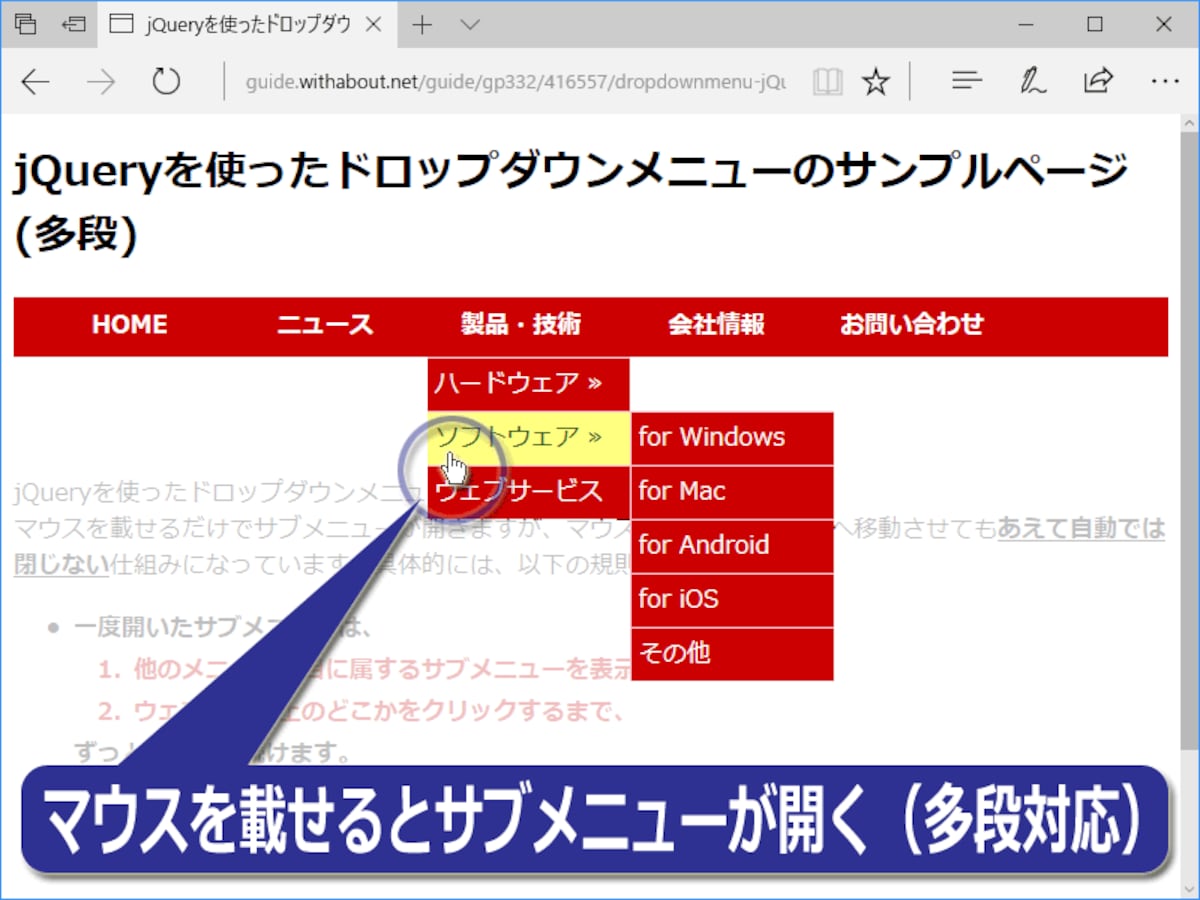
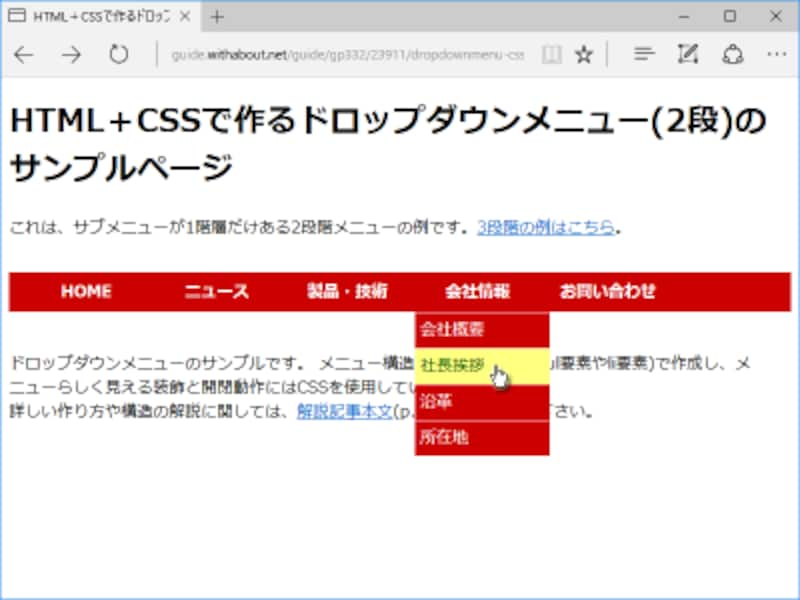
ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About



透明感のあるメニューボタンを配置したデザイン デザイン ゲームデザイン Webデザイン


Jqueryプラグイン サンプル メニュー系 Skuare Net



Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン


ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip



年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



ジョブ メニューサンプル 財務会計 製品情報 ピーエスシー株式会社



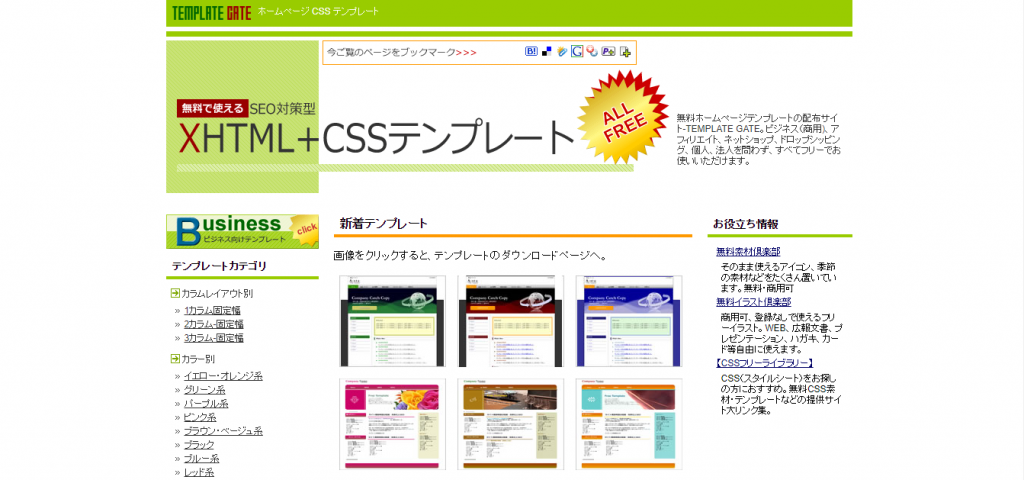
ホームページテンプレート9選 無料から有料まで 特徴と価格を徹底比較



簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About



Webview2samples Readme Md At Master Microsoftedge Webview2samples Github



Web サイトリフォーム実践サンプル 渥美 聡子 本 通販 Amazon



アメブロにグローバルメニュー メニューバー を設置するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応



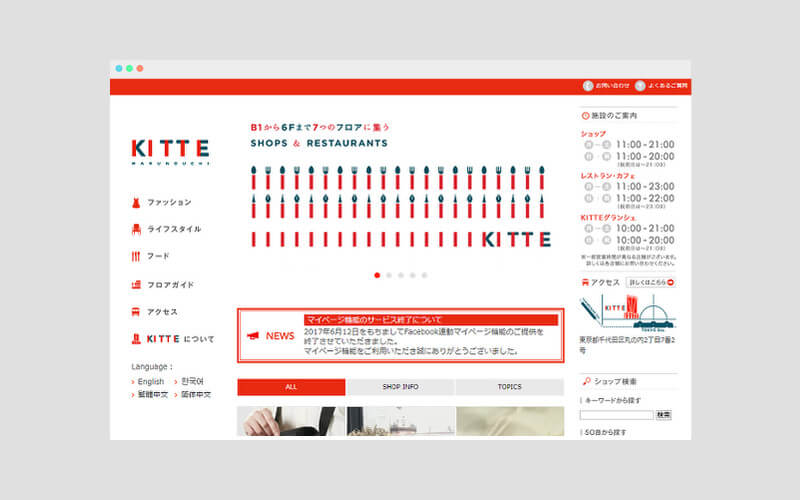
タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事


クリックするとメニューが上から現れる Top Drawer A Smooth Dropdown Menu For Responsive Web Design



ウェブサイトのナビゲーションを改善する方法


Web開発サンプル スライドメニュー 読書大好きプログラマーの記録



これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム



Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン



美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig


Web開発サンプル スライドメニュー 読書大好きプログラマーの記録


簡単web制作 管理システム


Webt ナビゲーションメニュー



初心者からちゃんとしたプロになる Webデザイン基礎入門 株式会社エムディエヌコーポレーション



これだけで網羅 ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz


ホームページ作成 Web制作 デザインサンプル集 飲食店1 D131


Webデザインの原則 整列 グリッドレイアウト 勉強内容 独学webデザイナーの覚書



カフェ 喫茶店のメニュー表の無料作成ソフト 豊富なテンプレートで簡単作成 Canva



年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



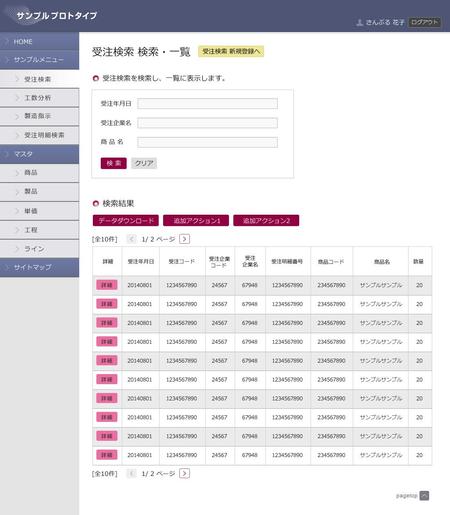
Web版見積管理システムのサンプル画面



Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2



Food Menu 3 For Web Dec 15 Japonica



ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About



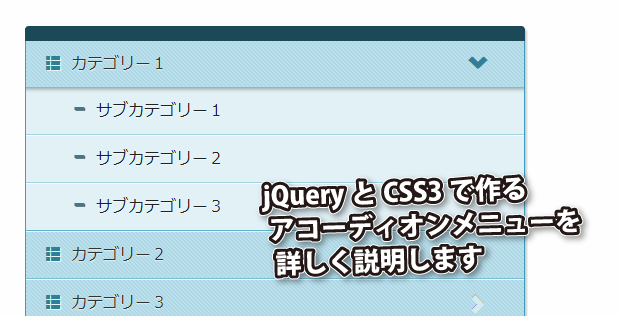
Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark



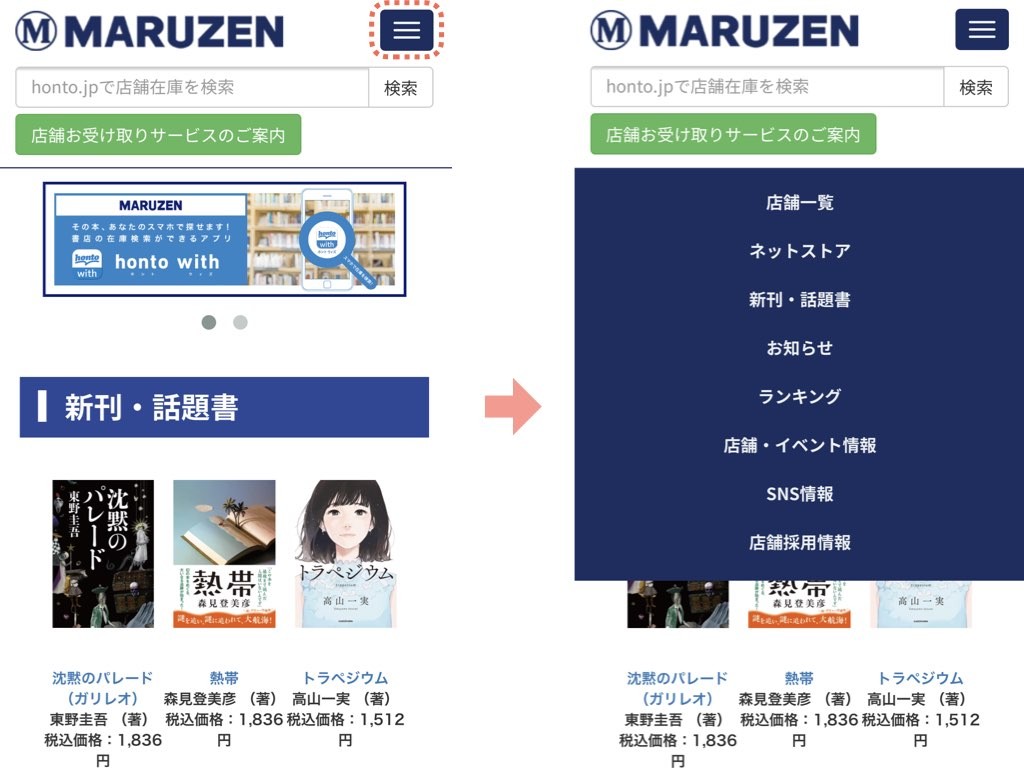
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



ウェブサイトのナビゲーションを改善する方法



コンテンツの表示非表示と同時にアイコンも切り替わるアコーディオンメニュー Webサイト制作案件でよく使うサンプルコード ゆうやの雑記ブログ



サンプル無料 メガメニューが活躍 迷わないメニュー導線の作り方 成果につながるwebスキルアッププログラム



Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事


メニューアイコン パワーポイント サンプル Perl開発者のためのwebデザイン入門



サンプル テキストの色の Web サイト メニュー ボタンのセットのイラスト素材 ベクタ Image



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です



デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ



コピペで実装 スプリットスクリーンレイアウトのサンプルコード Web Design Trends



こんな機能まで 知らなきゃ損する 若者の心をつかむ12のハンバーガーメニュー特化型デザインツール Seleqt セレキュト Seleqt セレキュト



Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



スマホのメニューデザインに悩んだらこれを見る 徹底収集36選



コピペでok Wordpressにスマホ用固定フッター フロート メニューを表示する方法とサンプルデザイン15 ショボいウェブ制作


飲食店向きwebサイトテンプレート Kasuga Watanabe Accounting



コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス



Web素材 グローバルナビ メニューイラスト No 5853 無料イラストなら イラストac



ウェブサイトのナビゲーションを改善する方法



筆塗り塗装色サンプル ブランク白い壁の背景web バナー メニューに分離を持つ画家の男 1人のストックフォトや画像を多数ご用意 Istock


難しく考えすぎ Bootstrap臭のしないお洒落なレスポンシブwebデザインの作り方 名古屋 Webデザイナーの憂鬱



Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit



タブ形状のサブメニューを配置したデザイン デザイン ゲームデザイン Webデザイン



固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog


位置を固定したメニューを作るjqueryプラグイン Stickup Skuare Net



Webサイトホームページ制作実績サンプル例1 Aki企画



Sasa 007さんの事例 実績 提案 顧客業務システムの基本webデザイン サンプルhtmlあり 提案させていただきま クラウドソーシング ランサーズ


Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ


レスポンシブテンプレートサンプル



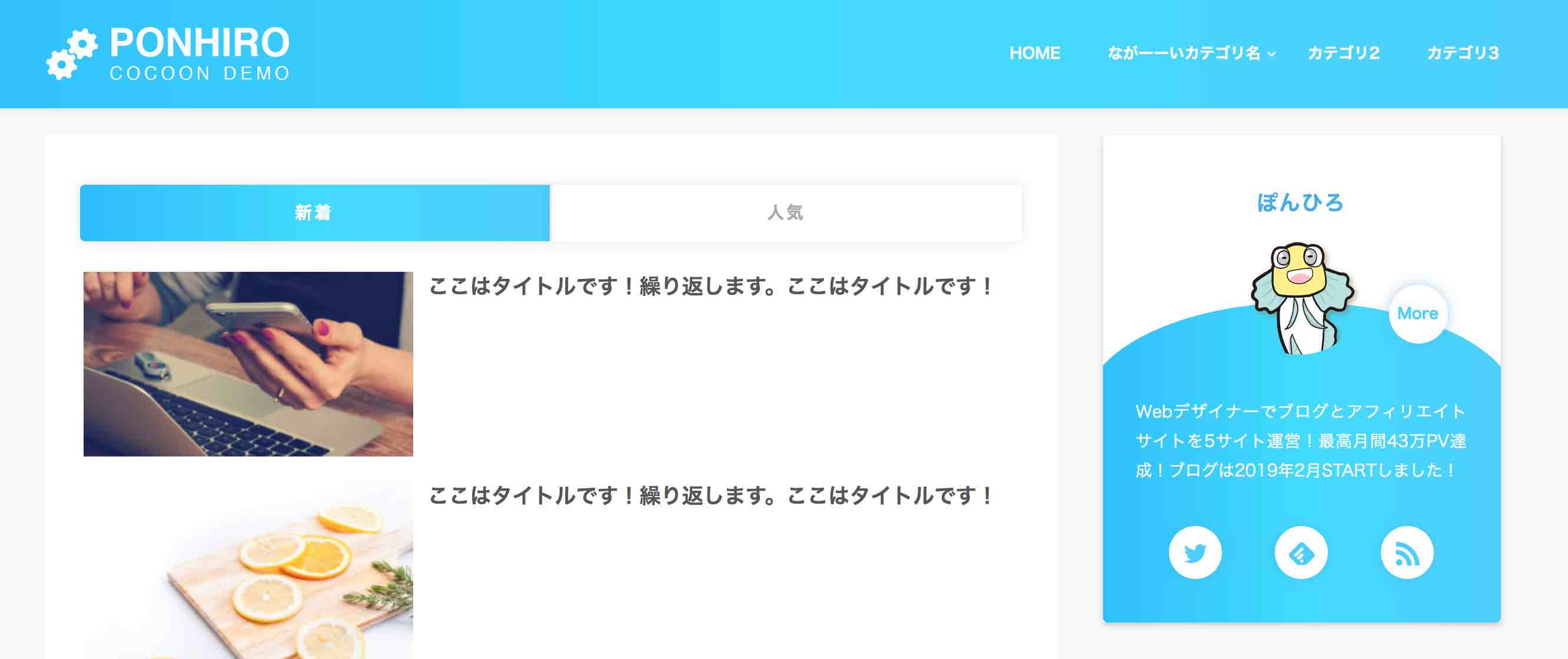
Cocoon ヘッダーメニューをオシャレに 上部に固定追従 ぽんひろ Com



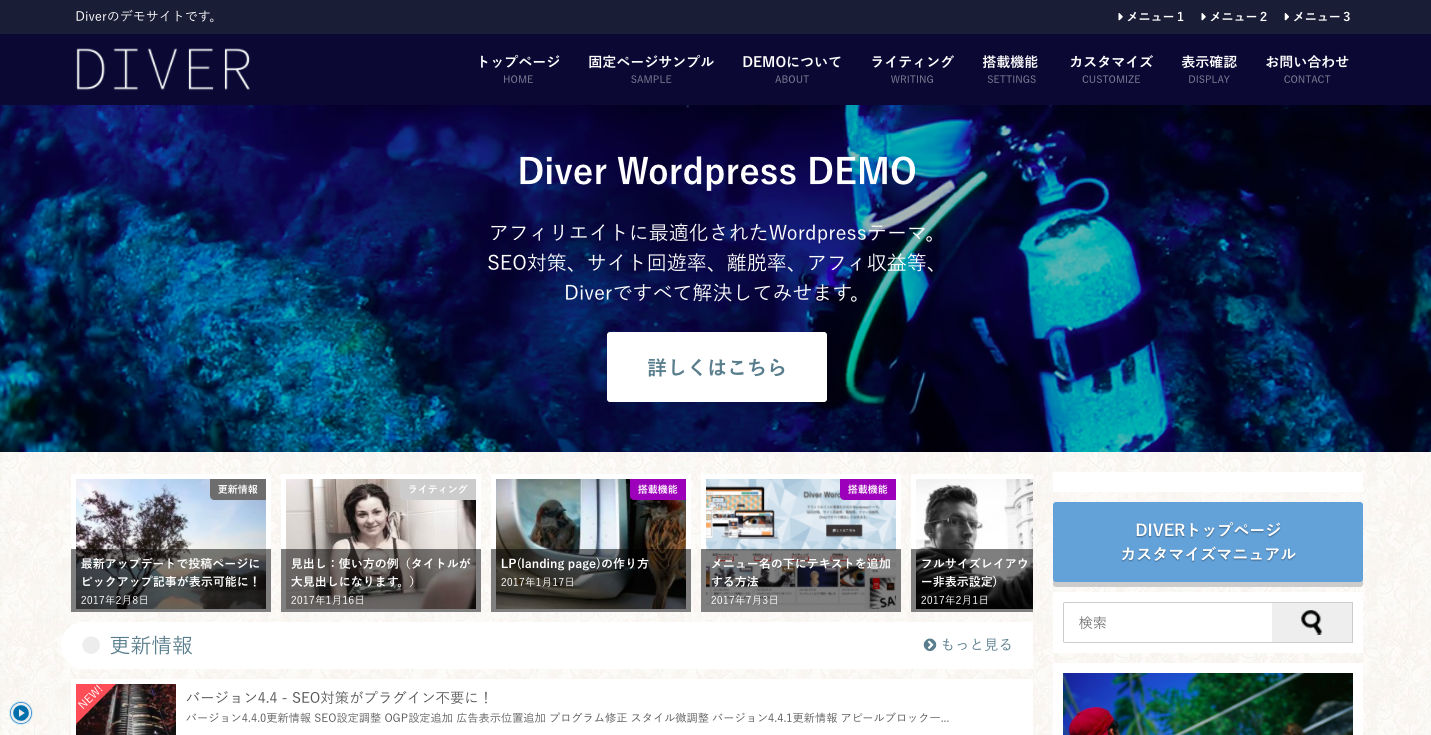
ヘッダーメニューカスタマイズ方法 Wordpressテーマ Diver



決定版 好反応を叩き出す リッチメニュー活用デザイン 作り方マニュアル Lineマーケティングや販促顧客管理ならliny


メニューのサイズを指定する ウェブ制作チュートリアル


テンプレート No 1357 バー ラウンジ白 クラウドテンプレート ウェブ制作会社も使用できるwordpressテーマ



美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig


複製ファイルの内容を書き換える ウェブ制作チュートリアル



無料wordpressテーマ 7032 レスポンシブwebデザイン



タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit



メニュー表の無料チラシテンプレート パワポンbyアスクル


ナビゲーションメニューとナビゲーションメニューアイコンのサンプルと解説 Css Html Webプログラミング Web初心者 Web 制作 ナビゲーションメニュー ナビゲーションメニュー スマホ ユーザーインターフェース 湘南 藤沢市 茅ヶ崎市 平塚市 逗子市 鎌倉



ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About



Webの基本レイアウトまとめとサンプルコード 備忘録



メニューボタンへのマウスオーバーで メニューバーからはみ出して表示されるボタンが特徴のデザイン デザイン ゲームデザイン Webデザイン



Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday



Kenticocloudでのナビゲーションメニューの管理 Kentico Kontent



顧客業務システムの基本webデザイン サンプルhtmlあり の依頼 外注 レスポンシブサイト制作の仕事 副業 クラウドソーシング ランサーズ Id


Easy Webサンプルデザイン1


書評 現場のプロが教える Webデザイン 新 スタンダードテクニック37 Littlebird



Webの基本レイアウトまとめとサンプルコード 備忘録



コピペするだけ Bootstrapでおしゃれなwebサイトを作る方法を解説 Codecampus


Jquery Flexbox メガドロップダウンメニュー Webデザインのこと いろいろ
コメント
コメントを投稿